Depuis notre enfance, de grands studios comme Disney, MGM, Ghibli et bien d’autres, nous ont fait rêver. La fascination pour l’animation 2D a toujours été présent au fond de la plupart d’entre nous. D’abord en tant que spectateurs, puis pour certains en tant que dessinateurs.
Aujourd’hui, l’animation 2D est peu à peu remplacée par la 3D, plus rapide à produire, mais le dessin animé traditionnel reste irremplaçable pour les passionnés. Dans cet article, nous allons explorer les bases pour animer un personnage avec des techniques éprouvées et des astuces pratiques, en nous appuyant notamment sur l’expérience de mon ami animateur passionné, Raphaël Desgagnés.
Chapitres
- Les premières étapes pour animer un personnage
- L’animation : Pas si facile que ça en à l’air
- L’idée initiale et la symbolique de l’animation
- Planifier avant d’agir
- Les dessins-clés
- Le rough
- Simplifier son premier personnage animé
- Le timing
- Le mouvement/trajectoire
- Pourquoi mon animation tremble-t-elle ?
- Interview de Raphaël Desgagnés
- Conclusion : 10 étapes pour animer un personnage
Les premières étapes pour animer un personnage
Animer un personnage n’a jamais été une mince affaire.
Beaucoup d’entre nous ont probablement commencé en griffonnant des bonhommes en bâtons ou des personnages de profil sur des coins de carnets.
Et cela nous faisait bien rire: Aux yeux d’un enfant, ce genre de petite animation improvisée tient presque de la magie noire.
J’ai appris l’animation en autodidacte en suivant l’excellent bouquin de Richard Williams (animateur dans le film « qui veut la peau de Roger Rabbit ? », de son titre original « who framed Roger Rabbit »).
Je suis loin d’être un tueur de l’animation car je n’ai jamais beaucoup pratiqué, mais je suis tout-à-fait familier des grands principes comme les images-clés, le timing, les extrêmes, les intervalles, les accélérations, la trajectoire, la pesanteur, les cycles, la numérotation, etc…
La plupart de ces principes se retrouvent également dans le cinéma d’animation 3D. Il y a donc de grandes chances pour qu’un bon animateur 2D devienne un excellent animateur 3D, mais l’inverse n’est pas forcément vrai.
Bien dessiner pour bien animer
Pour animer un personnage de façon traditionnelle, il est nécessaire de bien savoir dessiner, et d’avoir une bonne vision en trois dimensions. On va dire que c’est un prérequis.
Des bases faibles en dessin donneront des animations faibles. Il n’y a pas de secret. Apprendre les bases du dessin reste indispensable.
La difficulté d’une animation dépend de la nature de l’objet qu’on anime.
En général, plus l’objet ou le personnage est simple, et plus il sera facile à animer.
Cela dit, chers lecteurs, quel que soit votre niveau et quelles que soient vos motivations, il y a toujours des choses à apprendre de l’animation traditionnelle, car c’est l’art de la planification du mouvement. On en a aussi besoin en dessin classique (comme pour transcrire le mouvement de façon statique).
Un dessinateur qui ne sait pas forcément animer une scène complète mais qui sait dessiner les positions extrêmes d’un mouvement, produira toujours des dessins bien plus expressifs que le commun des mortels.
L’animation : Pas si facile que ça en a l’air
Encore une fois, animer un personnage peut vite devenir extrêmement compliqué, et on a tout intérêt à être capable de résumer les formes complexes en formes simples dans l’espace.
Et par dessus tout, il est primordial de suivre ce conseil :
Ne commencez pas par les détails : esquissez le tout légèrement, sans trop appuyer, avec des formes simples. La complexité viendra s’ajouter ensuite.
Le stade de l’ébauche prend tout son sens pour chaque discipline du dessin.
- En illustration on a la vignette(ou thumbnail).
- En bandes dessinées on a le storyboard.
- Pour l’animation on a le test d’animation (ou rough). Cela dit, le storyboard sert également pour planifier une animation.
L’étape de l’ébauche est primordiale et économise des heures, voire des jours de travail.
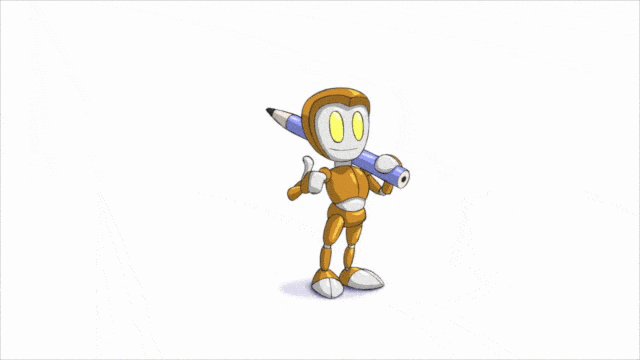
Comme je n‘avais absolument pas le temps de bosser sur cette animation et vu le rythme de travail infernal que je maintiens ces derniers mois, je me suis dit que je pourrais faire travailler mon ami Raphaël Desgagnés sur une courte animation de Océ, dont voici le résultat final (j’ai pris la liberté de modifier le rythme et de coloriser Océ pour en faire une animation utilisable pour la présentation de mes tutoriels vidéos):
Je n’ai pas hésité à lui prémâcher au maximum le travail. En effet, comme je suis au courant de chaque étape de production, cela m’a facilité grandement la tâche pour le guider. On va dire que j’étais en quelque sorte le directeur artistique de l’animation.
L’idée initiale et la symbolique de l’animation
Comme toute bande dessinée, storyboard ou séquence d’images, une animation part également d’une histoire, d’un objectif ou d’une symbolique.
Si nous ne prenons pas le temps d’écrire un script, aussi simple soit-il, nous allons perdre énormément de temps.
Il est préférable que tout soit clair dans notre esprit et que notre plan d’action soit établi avant de crayonner.
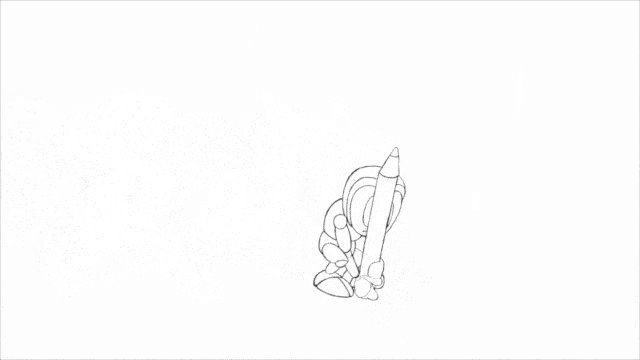
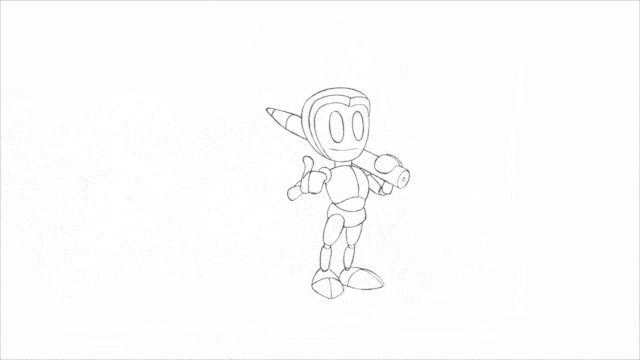
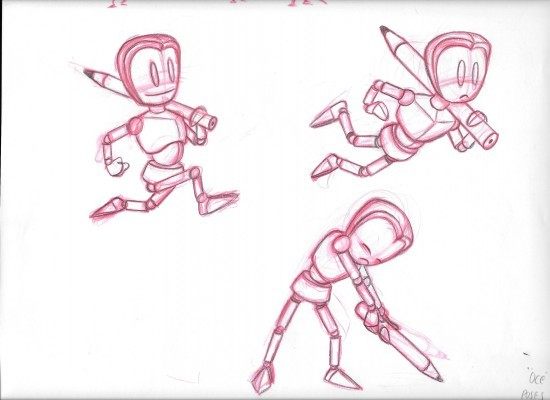
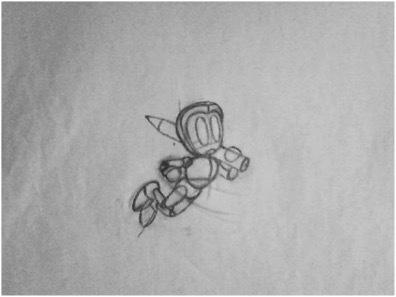
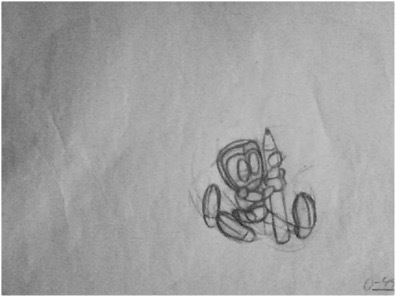
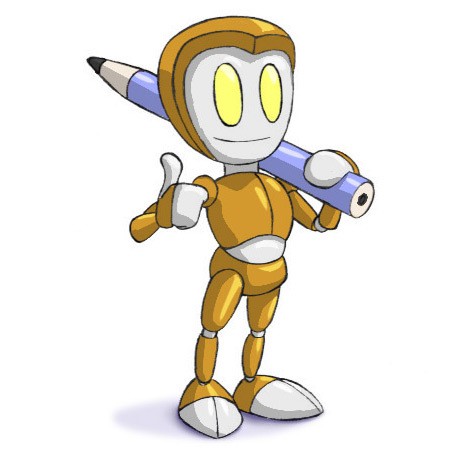
Mon idée de départ était d’animer mon personnage Océ en train de se balader avec son crayon à l’épaule.
Deux secondes après, il perd l’équilibre et se rattrape à l’aide de son crayon.
Dans la troisième phase de l’animation, Océ se redresse en replaçant le crayon sur son épaule.
La symbolique dans tout ça
Quelle est la symbolique de cette animation à votre avis ?Vu que l’animation est destinée à mes vidéos de blog et de formation, je voulais symboliser cette succession d’échecs et de réussites par lesquelles pouvaient passer les dessinateurs débutants. Cette animation est en quelque sorte une métaphore représentant les hauts et les bas de l’apprentissage du dessin.
- Phase 1 : Océ, qui se promène avec enthousiasme, représente le dessinateur débutant qui fait ses premiers pas dans l’apprentissage du dessin.
- Phase 2 : Océ, qui trébuche, représente le dessinateur débutant qui se rend compte qu’apprendre le dessin n’est pas aussi simple qu’il ne l’aurait pensé. Il va avoir des périodes de découragement et de désillusion.
- Phase 3 : Océ, qui se redresse et recommence à sourire, représente le moment où l’on se relève d’un échec, et ou l’on continue à dessiner sans jamais baisser les bras. Comme vous le savez, l’apprentissage du dessin ne peut être comparé à un sprint, mais c’est plutôt une progression lente, régulière et en forme d’escalier, avec quelques phases de paliers, et accompagnée de hauts et de bas dans la motivation.
- Final: Les efforts ponctuels ne sont jamais vraiment récompensés, seule la régularité compte vraiment. Mais quelle belle récompense au bout de ce tunnel long et sinueux, d’où le pouce en l’air de Océ à la fin de l’animation.
Je me suis donc fixé comme objectif une animation de départ de 4 à 5 secondes, ce qui représente quelques jours de travail pour Raphaël, en comptant tous les différents échanges qu’on a eus, l’établissement des images-clés, la création des positions extrêmes, les retouches, la mise au propre…
Planifier avant d’agir
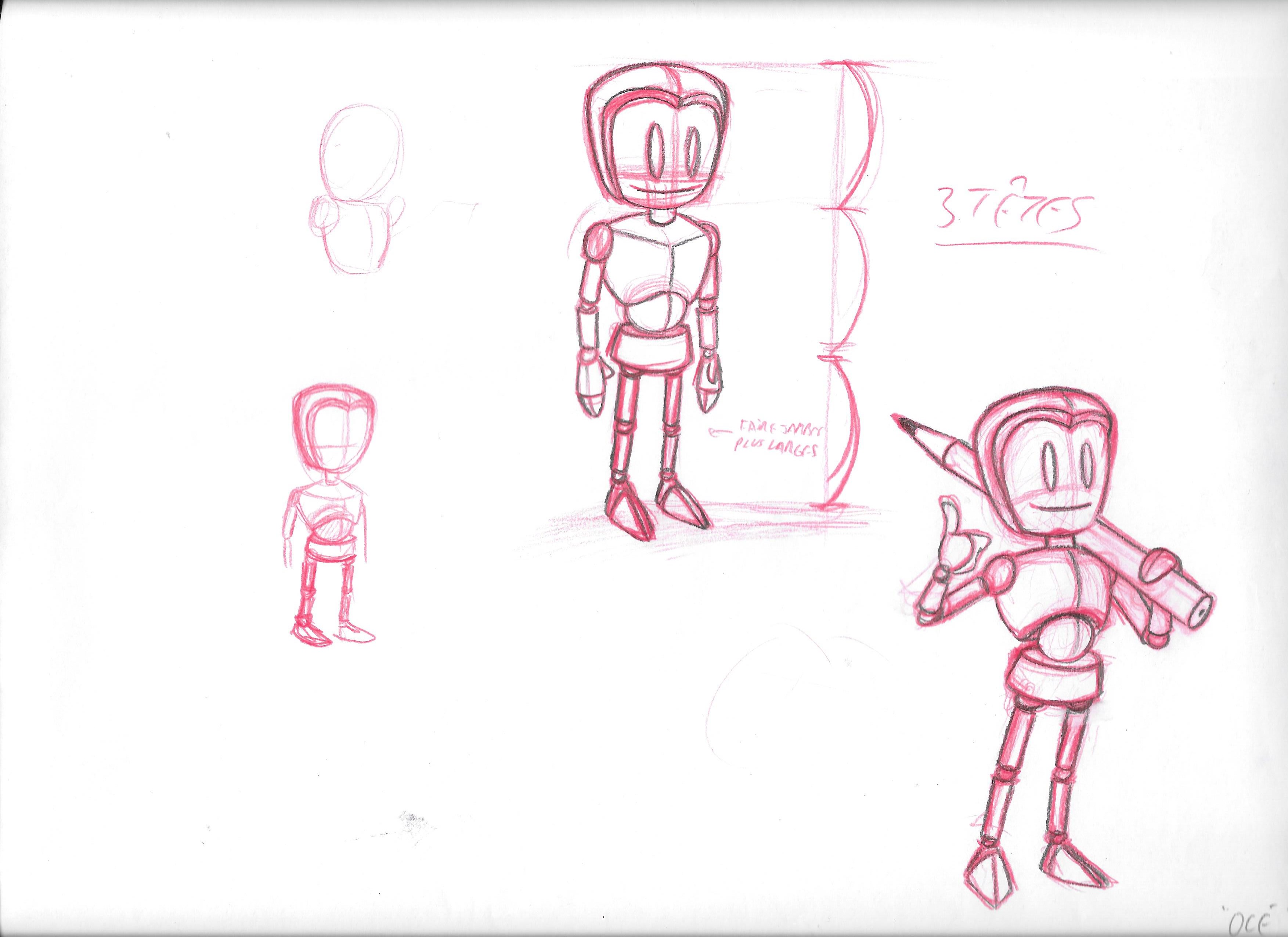
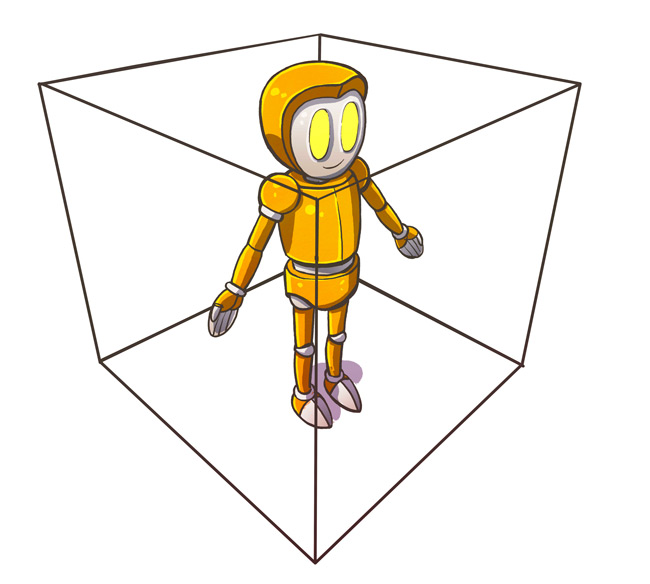
Même si Raphaël n’a pas eu à réinventer le personnage d’Océ, nous en avons tout de même discuté au préalable, car en pratique, on peut très bien dessiner un personnage à plat mais impossible à animer en 3D. Rappelez-vous des premières animations de Mickey Mouse et de ses oreilles “problématiques” pour les animateurs quand Mickey devait tourner la tête de gauche à droite…
On est donc arrivé à un compromis dans le design. Je ne désirais pas l’effet « jambes allumettes » de la première version d’Océ (souvenez-vous des premiers dessins de Océ en 2012 si vous connaissiez le blog à l’époque).
J’ai pris également le temps de me filmer en train de simuler les 3 phases de l’animation dans mon garage :


La plupart des animateurs s’observent dans le miroir ou visionnent des vidéos avant de se lancer dans l’animation. Un bon jeu d’acteur aide toujours à la réalisation d’une animation… et puis c’est amusant faut dire! Il n’y a pas à en avoir honte, car tout comme en illustration, les références facilitent énormément le travail et accélèrent la production.
Vous avez remarqué à quel point nous sommes improductifs quand nous ne savons pas exactement ce que nous voulons ? Les références (photos ou vidéos) nous donnent une direction concrète de production. Elle donnent une information sur le rythme du mouvement, sur la trajectoire des segments, et sur la perspective du corps.
Usez-en et abusez-en.
Les dessins-clés
Les dessins-clés racontent l’histoire.
Ils montrent les étapes du storyboard de l’animation, c’est-à-dire les étapes déterminantes de l’action.
Ce sont les dessins que l’on fait en premier, et qui décrivent l’action à eux seuls.
Ces dessins-clés permettent de disséquer grossièrement l’animation.
Ils représentent notre plan d’action pour la suite.
Toute l’animation va découler de ces dessins.
S’il y a bien des croquis sur lesquels il faut passer du temps, c’est sur ceux-là.
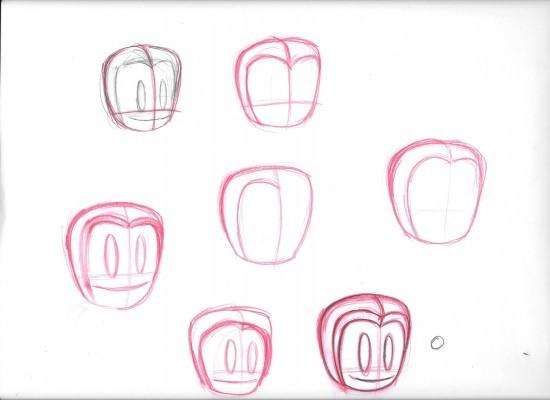
Ici la séquence était très courte, nous n’avions pas besoin d’établir un storyboard. Raphaël a pu dessiner directement les images-clés.
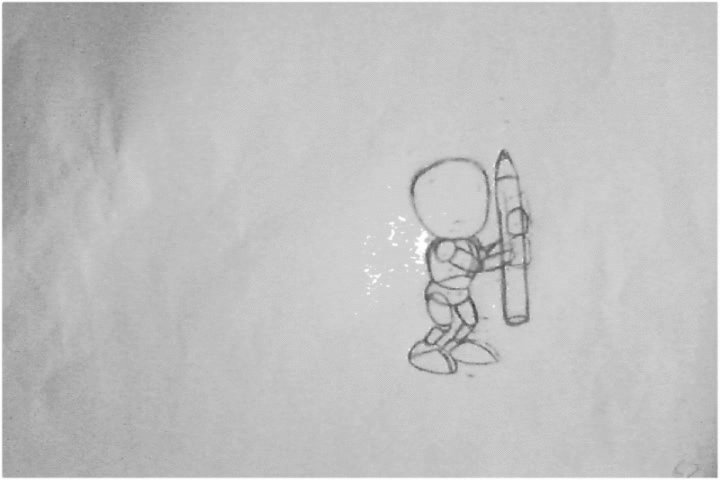
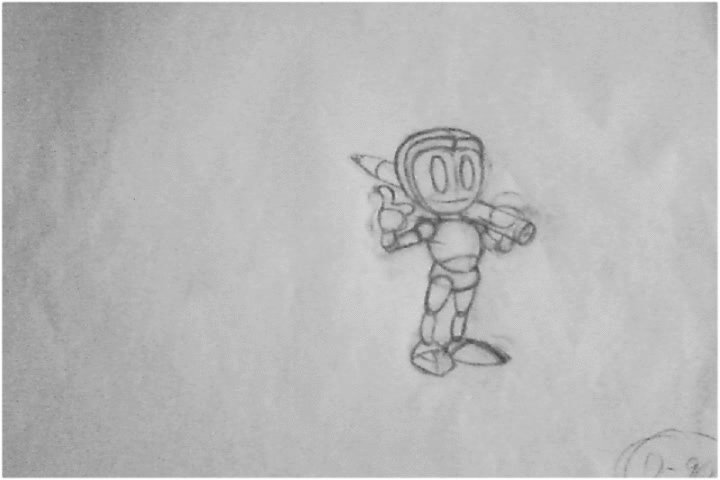
Voici ce qu’il a produit à partir de mon design d’origine:
Le fait de dessiner le personnage plusieurs fois, lui a permis de se l’approprier et de se familiariser avec sa silhouette et ses formes de base afin de l’animer correctement.
Le rough
On pourrait traduire « rough » par « essai » ou « brouillon ».C’est une des étapes les plus importantes. C’est à ce moment qu’on dégrossit les sous-étapes de l’animation.
Les extrêmes
En général, on y introduit ce qu’on appelle les extrêmes.
On peut voir les extrêmes comme toutes les étapes aux extrémités du mouvement.
Pour animer un personnage en mouvement, les extrêmes seront les dessins où le mouvement d’un segment du personnage s’arrête, pour repartir éventuellement dans une autre direction.
On retrouve bien souvent les extrêmes au moment d’un contact avec une surface ou un objet (par exemple pour un cycle de marche, lorsque le personnage pose son talon au sol), ou quand un membre s’arrête pour repartir dans une autre direction.
On appelle dessins-clés, les extrêmes les plus importants d’une animation.
Par contre, un extrême n’est pas forcément considéré comme un dessin-clé.
Les extrêmes sont là pour préciser les limites des phases du mouvement, tandis que la séquence des dessins-clés se suffit à elle même pour raconter l’histoire.
Un rough se doit d’inclure au minimum tous les dessins-clés, puis en précisant peu à peu le rough, on peut y introduire d’autres extrêmes.
Les intervalles
Ce n’est qu’une fois les clés de l’animation et les autres extrêmes représentés, que l’on pourra passer au dessin des intervalles, dits aussi “in-between” ou intermédiaires, qui sont les dessins permettant de polir l’animation entre les poses importantes.
L’intervalle le plus important est appelé “breakdown“ et est situé exactement au milieu temporel* du mouvement, donc pile entre les extrêmes. (*j’ai bien précisé temporel, et non au milieu spatial de la trajectoire). Le breakdown se situe bien souvent à l’endroit où la vitesse du segment animé est maximale.
En gros, le breakdown est le dessin situé entre une accélération et une décélération du segment animé. Le placement de cette image dans l’animation et le soin qu’on lui apporte, vont influencer directement la perception du mouvement.
Pour obtenir une animation bien équilibrée, il ne faut pas “en faire trop” quand on dessine chaque breakdown. Certains breakdowns seront assez “linéaires”, et d’autres un peu plus expressifs.
Exemple avec un pendule
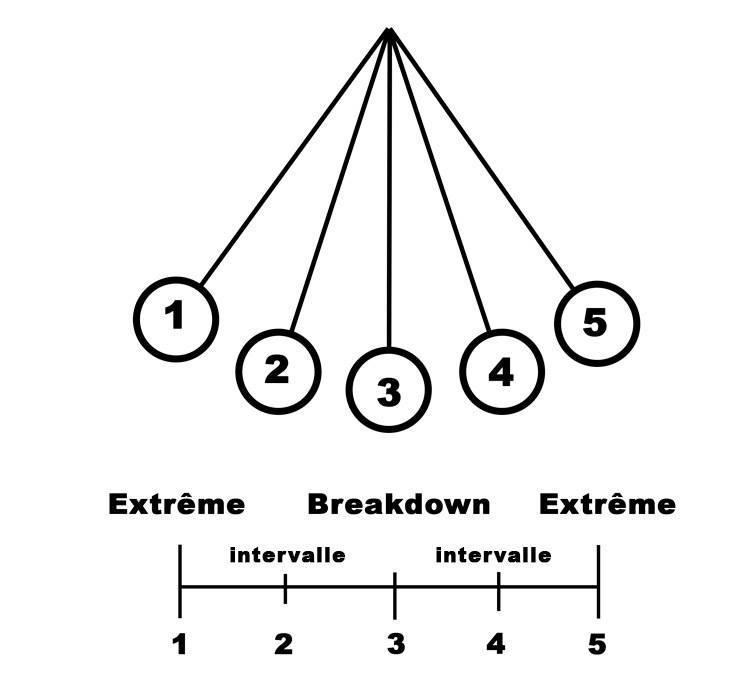
En résumé, si on reprend l’exemple du pendule de Williams, une animation peut être résumée comme cela:

Remarque :
Il faut voir le mouvement du pendule comme le mouvement basique d’un segment soumis à la gravité et qui pivote autour d’un axe. Il n’y a donc aucune image-clé en soi (car aucune histoire), seulement des extrêmes tout-à-fait normaux. Ici le breakdown se situe au milieu de la frise temporelle ET de la trajectoire, car seule la gravité (qui est une force d’intensité constante) s’y applique. Mais comme dit plus haut, pour le mouvement d’un membre du personnage, le breakdown ne se situera qu’au milieu de la frise temporelle, et rarement au milieu de la trajectoire.
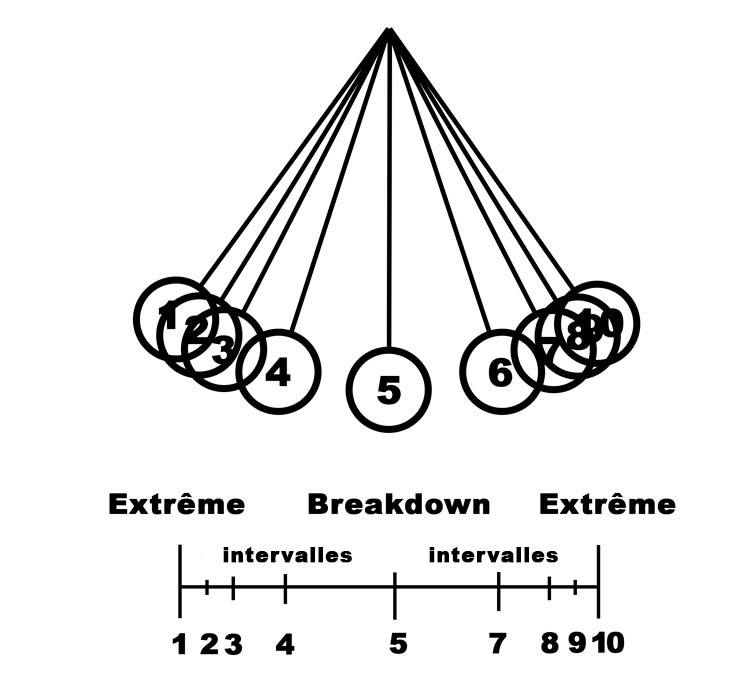
Une fois que la base du mouvement d’un segment a été déterminée, on pourra y ajouter des intervalles pour bien démarquer les accélérations des décélérations et définir le rythme du mouvement.
Dans le cas du pendule, on rajoute donc des images à droite et à gauche, ce qui donne:

Animation en rough d’Océ
Voici une première animation en rough que m’a envoyée Raphaël:
J’ai trouvé son premier jet plutôt bon . Mes consignes, à ce moment là, ont été d’accélérer un peu le début de l’animation car Océ est léger et petit. Il est donc assez rapide et ses pas ne doivent pas ressembler à des pas de géant, trop lents et trop lourds.
Aussi, je n’avais pas spécialement apprécié le passage où il ramène son crayon sur son épaule car j’avais l’impression qu’il se surélevait un peu comme par magie.
J’ai donc demandé à Raphaël de faire en sorte que le crayon pèse un peu plus lourd que prévu, mais qu’une fois sur les épaules d’Océ, il devienne beaucoup plus simple à porter.
Simplifier son premier personnage animé
Pour dessiner sa première animation, il est préférable de rester simple, autant dans les mouvements que dans les sujets que l’on veut représenter.
Par exemple, si on choisit d’animer un personnage, représenter un cycle de marche ou de course d’entrée de jeu est un défi presque impossible à relever. Mieux vaut viser moins haut au tout début, car c’est la démotivation assurée au bout du tunnel!
Préférez animer une balle rebondissante, un pendule, ou un objet simple et rond plutôt qu’un objet angulaire et complexe.
Evidemment, l’expérience de Raphaël lui permet de réaliser un cycle de marche assez facilement car il sait exactement comment procéder et quelles sont les étapes importantes (entendez par “étapes”, “extrêmes”).
Quand on débute en animation, on croit toujours que l’animation en elle-même va en quelque sorte sauver certains croquis mal dessinés, car on sait qu’on ne les verra pas longtemps à l’écran.
Malheureusement c’est tout le contraire, un dessin raté va gâcher l’animation.
En animation, on a ce qu’on dessine. Il n’y a rien de magique à part quand le résultat final est au rendez-vous.
La magie opère quand les dessins sont bons et bien placés sur la frise temporelle.
Pour la numérotation des dessins, c’est la même chose, mieux vaut rester simple.
À noter que :
Pour la séquence d’action du personnage, une suite de chiffre 1-2-3-4-5-….99-100, fera très bien l’affaire.
Si on doit réutiliser un dessin, pour un cycle de marche par exemple, il suffit de réutiliser le numéro du premier dessin déjà fait, plutôt que de lui attribuer un autre chiffre.
En gros, si j’avais représenté le mouvement retour du pendule de tout-à-l’heure, j’aurais utilisé les mêmes chiffres qu’à l’aller sur ma frise temporelle. Ce qui aurait donné: 1-2-3-4-5-6-7-8-9-10-9-8-7-6-5-4-3-2-1.
Le timing
Donner un timing à son action n’est pas si difficile si on sait s’organiser.
Il est toujours préférable de jouer l’action soi-même et de se regarder dans un miroir en se chronométrant mentalement.
Une fois que la durée totale de l’animation a été choisie et les durées de toutes les phases évaluées, on connaît le temps qui passera entre chaque dessin-clé.
En allant un peu plus loin, on pourra même définir le temps qu’il y a entre les extrêmes.
Pour affiner encore le timing, il nous faudra ensuite placer les breakdowns sur la frise temporelle.
La fréquence des intervalles nous permettra de régler finement la vitesse de chaque mouvement.
En ajoutant des dessins on peut ralentir l’action et en enlevant des dessins on peut l’accélérer.
Bien sûr, même si la qualité des intervalles est moins importante que la qualité des dessins-clés, extrêmes et breakdown, un manque de consistance fera trembler l’animation.
Les intervalles (et particulièrement les breakdowns) vont influencer aussi bien le rythme du mouvement que le style du mouvement. On va être obligé de rester logique concernant ces phases de transition. Elles ne représentent pas seulement un moyen pour fluidifier l’animation, mais sont aussi une façon de styliser le mouvement en lui-même.
Le mouvement/trajectoire
Pour animer un personnage, l’erreur la plus courante est de vouloir toujours mettre en mouvement les objets de façon rectiligne. Sauf que, d’une part, tous les segments sont soumis à la gravité, et d’autre part, tous les segments d’un personnage pivotent autour d’articulations.
Par conséquent, la pratique nous montre que les segments d’un personnage décriront des arcs, des S ou des 8 selon les cas.

Pour exagérer un mouvement, on peut étirer les objets sur certains dessins, comme juste avant, pendant ou après un impact, ou pendant une accélération ou une décélération. Et d’ailleurs, pour intensifier un impact violent, certains animateurs n’hésitent pas à supprimer le dessin de contact. En effet, montrer le résultat de l’impact plutôt que le contact de l’impact en lui-même peut augmenter considérablement l’effet de l’impact.
À noter que :
La plupart des mouvements d’un personnage partent du bassin. Il faut voir le mouvement du corps humain comme une réaction en chaîne. Lorsqu’un segment est mis en tension, les autres vont suivre. Il est donc judicieux de décomposer chaque partie d’un personnage pour le préparer à l’animation.
Cela signifie qu’il est préférable de ne pas tout faire bouger en bloc, mais de faire bouger les différentes sections les unes après les autres, comme une réaction en chaîne. Une partie “parente” (comme le bassin) bouge en premier, puis en entraîne une autre (comme le torse), puis une autre (comme les bras), par un transfert d’énergie.
En conséquence, pour démarrer un mouvement, il faut se demander quelle partie du corps bouge en premier et initie le mouvement. En général, les éléments qui se trouvent aux extrémités, seront les derniers à s’arrêter (cela s’applique aussi pour les corps mous). Par exemple pour un mouvement de bras partant de l’épaule, ce sera la main, voire les doigts qui s’arrêteront en dernier.
Pourquoi mon animation tremble-t-elle?
Il en faut peu pour se rater quand on réalise certains intervalles. En effet, à un trait près de travers, l’animation peut commencer à trembler. Il existe plusieurs raisons à cela :
- La perspective d’un objet n’est pas similaire d’une image à l’autre.
- Le volume de l’objet n’est pas similaire d’un dessin à l’autre, qu’il soit déformé dans le processus ou non. En définitive, si on déforme un objet, mieux vaut que cet objet fasse le même volume d’un dessin à l’autre, sinon on aura l’impression qu’il a été redimensionné. En effet, un redimensionnement sur un court laps de temps donnera une animation tremblante.
- Si l’objet est statique, il est possible qu’il n’ait pas été aligné correctement par rapport aux dessins suivants et précédents.
- Si un élément de l’objet est en mouvement, il ne respecte pas le bon timing par rapport au mouvement global de l’objet sur au moins un dessin ou deux. (généralement des intervalles).
REMARQUE : la vibration d’un objet n’a rien à voir avec le tremblement d’une animation. La vibration est voulue. Elle peut être obtenue en doublant les intervalles dans un très court laps de temps (peu importe l’amplitude de la vibration).
Interview de Raphaël Desgagnés
1. Peux-tu présenter ton parcours ?
J’ai tout d’abord fait mes études en dessin animé au Cégep du vieux Montréal. J’ai eu mon diplôme en 2013. Avant le dessin, je voulais étudier en musique car c’est aussi une de mes passions. Mais avec les cours de guitare et de musique que j’ai suivis durant mes études secondaires, j’avais déjà bien fait le tour des bases. Durant la même période, j’ai commencé à m’intéresser au dessin. J’adorais dessiner, mais je ne connaissais pas les bases. Alors j’ai décidé d’étudier dans le domaine du dessin. J’ai fait une partie de mes études en arts plastiques pour ensuite étudier en dessin animé ce qui était ce que je voulais réellement faire dès le départ.
Ce fut une très belle expérience pour moi, car non seulement j’ai appris à animer des personnages, mais j’ai aussi perfectionné mon coup de crayon grâce à des cours de design de personnage, de dessin d’anatomie ainsi que des cours de perspective. J’ai aussi appris toute la base du langage cinématographique. Alors avec mon diplôme en main et tout ce que j’avais appris durant mes études, je suis parti à la recherche d’emploi dans le domaine de l’animation et de l’illustration.
2. Quand est-ce que tu as su que tu voulais être animateur professionnel ?
J’ai eu un fort intérêt pour l’animation depuis l’enfance. Mais c’est à l’âge de quatorze ans que j’ai eu un réel intérêt pour le dessin. Durant cette période, je voulais déjà faire de l’animation mais puisque je ne savais pas comment en faire avant que je n’étudie dans ce domaine, j’ai dessiné par plaisir. Alors en plus de l’animation, dessiner est devenu une de mes passions.
3. Quelles sont tes plus grandes inspirations (artistes, films d’animation) ?
J’ai toujours adoré le dessin humoristique. L’humour est principalement la raison pour laquelle j’ai toujours eu beaucoup de plaisir à dessiner. Le dessin est un moyen fantastique pour rire et faire rire.
Mes principales sources d’inspiration sont l’animation mais aussi et surtout la caricature et la bande dessinée. J’aime particulièrement la bande dessinée franco-belge. J’adore les dessinateurs Mario Malouin, Serge Chapleau, Coyote, Gotlib, Franquin, Ptiluc, Maëster, Uderzo, Jacques Goldstyn, Dean Yeagle, Juanjo Guarnido et Ken Anderson. J’adore aussi les illustrations de Chuck Jones et bien sûr ses films d’animation. En parlant de films d’animation, j’adore les œuvres de Walt Disney, Tex Avery, John K, Bob Clampett, Don Bluth et Ralph Bakshi.
Mes films d’animation préférés sont Fievel au far ouest, Le livre de la jungle (celui de Disney), Blanche-Neige et les sept nains, Dumbo, Les Chats ne dansent pas, Astérix et les Bretons, La Ballade des Dalton et Qui veut la peau de Roger Rabbit. Je m’inspire beaucoup du style d’animation d’autres animateurs professionnels.
Mes animateurs préférés sont Ward Kimball, Fred Moore, Frank Thomas, Ollie Johnston, Milt Kahl, John Lounsbery, Rod Scribner, Ken Harris, Eric Goldberg, Glen Keane, Richard Williams, Borge Ring et Rune Bennicke. Et finalement, j’ai toujours eu une admiration pour les cartoons qui passaient à la télévision durant les années 90 comme Animaniacs, Les Tiny Toons et pas mal toutes les émissions provenant de Disney. J’aime aussi Ren et Stimpy, mais j’ai surtout adoré les dessins animés de Ren et Stimpy provenant de la série d’épisodes pour adultes “Ren and Stimpy Adult Party Cartoon”.
4. Quel est le Matériel que tu utilises pour animer ? table, crayon, scanner, mise au propre, logiciel…
J’utilise du papier d’animation standard, une tablette lumineuse portative, une barre à tenons pour positionner le papier d’animation et des crayons graphite. J’utilise les crayons pour les mises au propre et les brouillons. Pour voir si l’animation bouge comme il faut, je photographie chacun des dessins à l’aide d’une webcam positionnée au-dessus du papier d’animation.
Pour placer les dessins afin qu’ils ne bougent pas durant la prise de photos , je les place sur la barre à tenons. La caméra est connectée au logiciel Toon Boom Pencil check Pro. C’est sur ce logiciel que je peux voir les premiers tests d’animation et faire les réglages nécessaires. Une fois que c’est fait, je scanne les dessins sur mon ordinateur à l’aide d’un scanner normal pour ensuite nettoyer les dessins à l’aide de Photoshop. Une fois que les dessins sont nettoyés, je les transfère sur le logiciel Toon Boom Studio 8 pour repositionner digitalement les dessins au besoin et pour assurer ensuite la sortie vidéo. Je réalise enfin le montage final de la vidéo et le rendu final grâce à Adobe Premiere Pro.
5. Quelle est ta méthode pour animer un cycle de marche ?
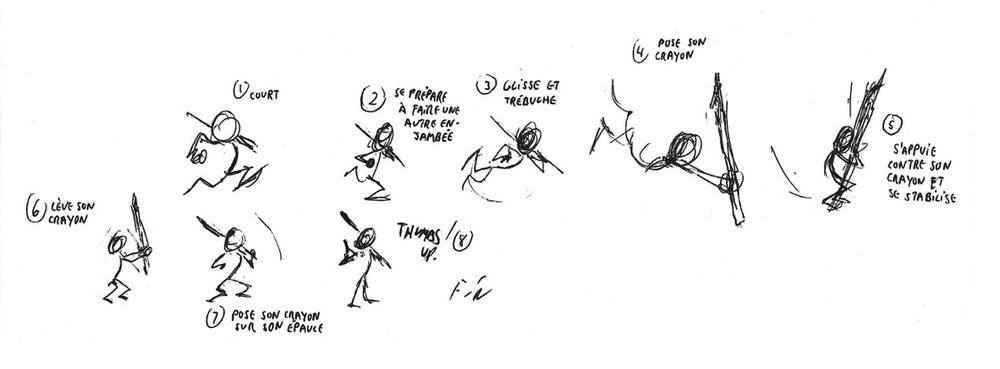
Je commence tout d’abord par esquisser les thumbnails (=vignette).
Avant de dessiner quoi que ce soit dans son format final, je résume toute l’animation grâce à des petits croquis en bonhommes allumettes. Généralement, ces croquis ne sont pas plus gros qu’un ongle de pouce (qui se traduit en anglais par «thumb nail»). J’en profite aussi pour écrire des petites notes au-dessus du croquis afin de décrire l’action. Ces croquis sont primordiaux pour planifier une animation.
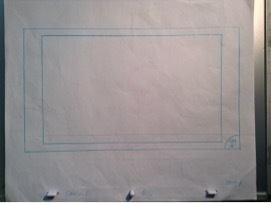
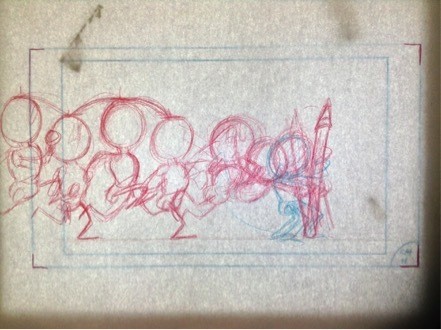
Une fois que j’ai une idée de ce à quoi aura l’air l’animation en général grâce aux thumbnails, je fais ce qu’on appelle le layout personnage. Cette étape permet de planifier l’emplacement des dessins d’animation avant de les animer. Je commence tout d’abord par tracer le cadrage de la scène à animer comme ci-dessous. Le grand cadrage représente la limite à ne pas dépasser afin que l’image ne soit pas coupée lorsqu’elle est projetée sur l’écran. Le petit cadrage est la “réserve télé”.
Ensuite, je dessine ensuite les poses-clés.
Ci-dessous, on voit les croquis de la première partie de l’animation. Je les dessine tous sur la même feuille. De cette manière, je peux visualiser l’emplacement des dessins de sorte à ce que je ne dépasse pas la limite du cadrage. J’en ai profité aussi pour tracer une autre ligne à l’intérieur du cadrage afin de montrer à quel endroit précis le personnage va poser le pied.
À partir de ces croquis, je dessine ensuite le personnage avec ses détails vestimentaires et physiques. Les dessins présentés ci-dessus sont les extrêmes et les intervalles. Les extrêmes sont les dessins qui démarrent le cycle. Les intervalles sont ceux situés entre les extrêmes. Dans l’exemple ci-dessous où Océ court, les extrêmes sont les dessins où Océ pose son pied, car c’est à partir de là qu’il va entreprendre son enjambée et les intervalles sont les dessins où il est en l’air.
Tous ces dessins servent à raconter ce qui va se passer dans l’animation avant qu’on ne la voie au complet. Les dessins-clés servent aussi à positionner correctement le personnage dans l’espace. Une fois que tout cela est fait, je dessine ensuite les intervalles supplémentaires qui sont les dessins entre les extrêmes et les intervalles déjà dessinés plus haut. C’est grâce à ces dessins que le timing de l’animation sera créé.
6. Comment fais-tu pour attribuer un timing à l’action, et gérer le nombre d’images par seconde ?
Pour créer une animation avec un bon timing, je me base sur les dessins-clés. Avant de commencer à animer quoi que ce soit, je mime le mouvement et me chronomètre. Je traduis ensuite le temps indiqué sur mon chronomètre en nombre de dessins. Pour résoudre l’énigme du «combien de dessins je dois faire si mon chronomètre indique une telle durée», je me remémore toujours la théorie du 24 images/seconde.
Voici en gros comment cela fonctionne :Quand on regarde un film d’animation, il y a 24 images qui passent devant nos yeux à chaque seconde.. Nos yeux n’ont pas le temps en une seconde d’analyser chaque étape des phases du mouvement l’une après l’autre, alors ils voient le mouvement dans tout son ensemble. Pour faire une animation fluide et réaliste, je dois faire un dessin par image. Donc au final il y aura 24 dessins à faire pour chaque seconde. Pour me faciliter la tâche, j’aime bien commencer par en faire 12 et dupliquer chacun des dessins. Cela donnera quand même au final 24 images par seconde, mais l’animation bougera moins rapidement sans pour autant affecter la fluidité du mouvement.
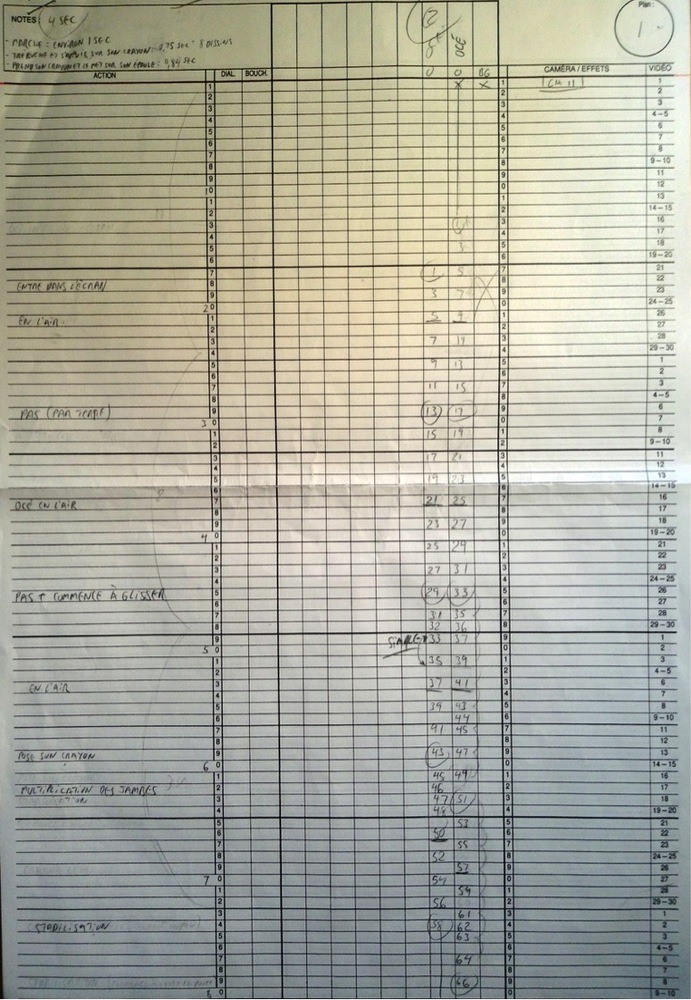
Pour m’aider encore une fois à visualiser cette théorie, je remplis une feuille d’exposition.
Les rangées représentent chacune des images et les colonnes représentent les éléments à animer. J’inscris aussi à gauche d’une rangée choisie une courte description de ce qui se passera durant un moment-clé. J’inscris aussi sur les colonnes le numéro de chacun de mes dessins. Remplir la feuille d’exposition est une étape cruciale si l’on veut planifier un timing adéquat car ceci est une autre étape de planification. Je numérote ensuite chacun des dessins sur une charte tracée au bas de ma feuille d’animation.
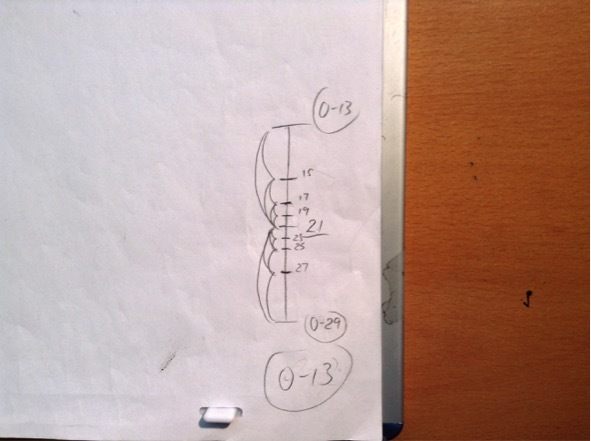
Les secrets du timing sont l’accélération (augmentation graduelle de la vitesse) et la décélération (ralentissement graduel de la vitesse). Si on se fie à la charte que j’ai tracée, le dessin 13 et le dessin 29 sont les extrêmes. Le dessin 21 est un intermédiaire. Les dessins 15, 17 et 19 sont rapprochés. Cela va faire ralentir l’animation puisque beaucoup de dessins se rapprochent les uns des autres.
En revanche, le dessin 27 va directement passer par le dessin 29 sans passer par d’autres dessins, donc le mouvement sera plus rapide. Quand on regarde un personnage animé, peu importe s’il parle, court, tombe, marche ou etc., on verra toujours à un moment donné une phase de mouvement s’accélérer ou se décélérer. À quelques exceptions près, naturellement.
7. Homogénéisation de l’animation : à force de te baser sur le dessin d’en dessous, comment fais-tu pour corriger les problèmes liés au redimensionnement des éléments ?
Je fais toujours ce qu’on appelle “flipper” les dessins. Cela consiste à prendre un certain nombre de dessins déjà installés sur la barre à tenons et à les feuilleter à répétition l’un après l’autre entre les doigts comme on feuillette un livre. Plus je flippe rapidement et à répétion, mieux je vais pouvoir visualiser tout le mouvement dans son ensemble. De cette façon, je peux corriger les erreurs de volume. Pour ce faire, je me base toujours sur les dessins-clés qui sont déjà correctement dimensionnés et positionnés.
8. Comment éviter les tremblements dans une animation ?
Tout comme l’homogénéisation de l’animation, la technique à employer est le «flippage» des dessins. Il suffit qu’une ligne se décale de quelques millimètres pour créer un tremblement. En flippant, je me base sur les dessins précédents pour tracer les lignes aux bons endroits.
9. Comment fais-tu concrètement pour anticiper le mouvement d’un segment d’un extrême à l’autre ?
Comme je l’ai mentionné plus haut, je mime toujours le mouvement avant de l’animer. Évidemment, quelquefois c’est impossible de le faire, comme lorsque Océ glisse et vole dans les airs un moment. Toute l’anticipation et la planification de l’animation se font lors de l’étape du layout (=plan d’une séquence).
10. Comment t’y prends-tu pour exagérer le mouvement pour le rendre plus expressif ?
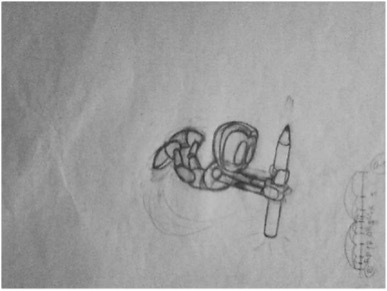
Un des secrets est la ligne d’action. La ligne d’action détermine la direction que le corps du personnage va prendre pour exagérer une pose. La ligne d’action joue le rôle de la colonne vertébrale du personnage. Dans ce cas-ci, Océ est un personnage typiquement cartoon, alors il doit être expressif. Si je décide que son corps va prendre telle direction, je ne dois pas me gêner pour faire tendre le corps dans cette direction et exagérer la gestuelle.
De plus, puisque c’est un personnage dans un style cartoon, des trucs que j’aime bien faire sont les étirements et les écrasements (stretch and squash). Dans une animation, un personnage peut étirer une partie de son corps ou s’écraser. Dans cet exemple avec Océ, je lui ai étiré les bras pour qu’il pose son crayon rapidement par terre puisqu’il est loin du sol. Ce dessin montre bien qu’Océ suit une ligne d’action située le long de sa colonne vertébrale et qui se courbe vers le haut.
Dans le monde réel, il est bien rare que l’on puisse étirer autant les bras. Mais puisque Océ est un cartoon, pour lui la seule façon de ne pas tomber la tête première par terre est de s’étirer les bras au maximum pour poser son crayon, étant donné que son corps flotte dans les airs et qu’il est loin de l’endroit où il doit poser son crayon. Les cartoons sont fait pour être exagérés en fonction de la situation. On trouve aussi ces principes d’étirement et d’écrasement dans les animations de personnages réalistes, mais pour un cartoon, plus on exagère, plus le personnage sera expressif et plaisant à regarder.
Exagérer les expressions faciales est aussi un excellent moyen de rendre un personnage vivant. Lui faire faire une grimace ou lui grossir les yeux fait prendre conscience au spectateur que le personnage vit une émotion forte.
Un autre truc très amusant à faire en animation est la multiplication d’éléments. Cela permet de montrer que le personnage bouge très rapidement. Dans l’exemple ci-dessous lorsque Océ tombe par terre et se redresse, j’ai dessiné ses pieds dans n’importe quelle direction pour montrer qu’il bouge ses pieds très vite. Sauf que le spectateur va percevoir un mouvement rapide et non des pieds dessinés sur la même image.
Ce qui me passionne dans l’art de l’animation est le fait que l’on peut créer la vie à partir de dessins mis un après l’autre. En faisant cela, on crée l’illusion du mouvement ce qui est le principe de base de l’animation. J’ai toujours considéré cet art comme de la magie. C’est pour cela que l’animation m’a toujours passionné.
Conclusion : 10 étapes pour animer un personnage
En résumé, voici les 10 étapes à suivre pour animer efficacement :
- Écrire un texte/script qui décrit l’action et décomposer l’animation en phases.
- Dessiner un storyboard qui résume visuellement les différentes séquences du projet (facultatif). S’il n’y en a qu’une, comme dans mon projet, il n’y en aura pas besoin.
- Mimer l’action de la séquence et se filmer pour avoir des références vidéos (ou au minimum se chronométrer).
- Dessiner les images-clés (bien prendre son temps car c’est l’étape la plus importante de l’animation) et les placer sur la frise temporelle.
- Dessiner les extrêmes et les placer sur la frise temporelle.
- Ajouter les breakdowns et ajuster le timing.
- Dessiner tous les autres intervalles en réglant la vitesse fine de chaque mouvement et en ajoutant différents effets pour styliser le mouvement (déformation, étirements, écrasements, multiplication d’éléments…)
- Détailler les dessins, ajouter les accessoires.
- Mettre au propre toute l’animation.
- Ajouter les couleurs et les textures, si besoin.
L’animation de personnages, bien que complexe, reste une expérience enrichissante qui demande rigueur et passion. Commencez avec des concepts simples, suivez ces étapes, et vous verrez rapidement des progrès.
Télécharger l’article (format PDF)
_
Allez plus loin avec ma formation avancée sur les personnages:
Vous souhaitez intégrer vos personnages dans un décor, améliorer le dynamisme des poses, maitriser le dessin des mains, inventer des scènes avec plusieurs personnages (combat, interaction, dialogue), pour vos illustrations et bandes dessinées?


























je ne comprend pas pourquoi vous ne faite pas de vidéo pour apprendre à dessiner
Je vais tout de suite faire une animation comme la vôtre car vous m’avez appris comment faire et les bases merci
Merci Pit. Génial. J’avais commencé un petit cours a ce sujet sur un autre site et du arrêter
vus le confinnement. Plus de cours.
Porte toi bien et a plus
;
Bonjour Pit,
Je suis une grande fan de votre blog. Vos conseils sont si précieux.
Je voulais savoir, je suis en première année d’animation 2D-3D à l’école MJM Graphic Design de Nantes et je suis à la recherche d’un stage dans le dessin animé prenez-vous des stagiaires ? Ou avez-vous une idée d’où je pourrais demander parce que je dois avoué que j’ai un peu de mal à trouver un stage surtout en 1ère année.
Continuez à partager vos connaissances et vos conseils ils sont géniaux !
Salut Aurore,
j’aimerai bien prendre des stagiaires, malheureusement je n’ai pas la structure pour, ni le temps, et surtout, j’habite au Canada.
3 raisons qui font que ça risque d’être impossible.
Un stage dans le dessin animé tu dis? 2D? tu auras plus de chances en 3D.
Tu peux demander dans les entreprises de jeux vidéos pour commencer.
Mersssssssssssssiiiiiiiiiiiiiiiiiii !!! ‘Fin, merci, quoi.
Merci pit toute ces technique de dessin et est ce que tu pourrai nous montrer comment du dessine dragon bal z
Bonjour Mattis,
je te laisse aller consulter l’article “S’améliorer en copiant le dessin des autres: la « copie intelligente”
Wow! Mais quand même certains sujets demande plus de difficulté genre ca serai bien que les sujets soient plus simpleeeee!!!!!
Salut Pit, comment sa va avec tout se boulot….?
Dit moi tu parle de Toon boom comme programme mais il est à louer à l heure actuelle, tu ne connaitrai pas, des programme gratuit ou open source qui me permettrai de faire se type d animation….? car comme beaucoup sur le blog je n ai pas trop les moyens de dépenser beaucoup d argent….
Oui je comprends, surtout que les logiciels d’animation.
En fait il suffit de taper sur google “open source animation software”.
Le premier résultat est http://www.pencil2d.org/pencil2d/#download et le forum est actif. Ce qui veut dire qu’il est utilisable je pense.
Je ne l’ai pas essayé, mais je te laisse le tester.
Merci, c est cool d avoir regarder…. je te tiendrai au courant, car j ai l intention de bosser sur de petit anim. qui me permettront de travail l anatomie donc je vais faire tes cours avec une anim. basic, rien d extraordinaire….. que je posterai ensuite sur le G+…. une nouvel façon de voir l anatomie.
ce qui me motive, juste se qui me manquai en se moment
Super article que je n’avais pas encore lu (pas mal de choses à faire en ce moment) . J’avais trouvé un livre sur l’animation mais bon c’est un peu short par rapport à ton article.
Avant d’essayer l’animation je vais essayer d’améliorer mes personnages mais ça me plairait bien de les de les faire vivre
De quel livre il s’agit Virginie?
C’est dans la collection Leonardo de Lefranc et Bourgeois le titre c’est “dessins animés et humoristiques”. Il y a plusieurs exemples pour faire marcher un personnage ou des animaux genre cartoon. Ça fait un petit moment que je l’ai. Je ne sais pas si on peut encore le trouver dans les magasins d’arts plastiques, c’est là que je l’ai trouvé.
Si tu veux je peux t’envoyer une photo de la couverture.
Ok je vais regarder ça. Merci!
super c’est exactement ce qu’il me fallait merci bcp
Pour ceux que ça intéresse, allez voir les tutoriels video de Jason Ryan :
http://www.jasonryananimation.com/store.html
Difficile de trouver mieux pour commencer l’animation…
Si vous en voulez plus… Il y a aussi :
http://splatfrog.com/shop/
http://animationphysics.org/
http://www.kennyroy.com/
Merci pour cet article Pit !
Merci pour les liens.
Je pense que la plupart des personnes qui fréquentent mon blog cherchent des ressources en français malheureusement!
Salut Pit!
Encore bravo pour ce super article, j’ai bien aimé avoir une approche un peu plus simplifiée que dans les manuels d’animation, où je n’emmêle sans cesse les pinceaux entre breakdowns, intervalles, extrêmes,… Ton article m’a bien éclairé!
Mais je n’ai pas pu voir une partie sur la mise en couleur de l’animation, je me suis toujours demandé comment ça marche? Chaque image n’est pas colorisée individuellement quand même non? Comment procède t-on?
Je comprendrai que tu ne puisses pas répondre si c’est long et complexe, je sais que c’est pas vraiment ton domaine, mais j’aimerai savoir!
Merci!
Pour la colorisation d’une animation il existe certains outils qui te facilitent la tâche pour les aplats (par exemple l’aumatic Shading du logiciel Harmony de Toon Boom), mais il faut quand même retoucher image par image quand le logiciel ne sait plus quoi faire.
C’est assez fastidieux. C’est pas mal de boulot.
Beaucoup de plaisir à lire ce nouvel article. On devinait l’énorme travail caché derrière ce type d’animation, désormais, on voit de quoi il est fait. Il faut avoir la passion, c’est limite fastidieux ! Je pensais que le numérique facilitait les choses, ça ne saute pas aux yeux.
L’interview d’un professionnel (manifestement sympa et compétent !) confère à l’article un cachet certain. C’est du vécu ! Son animation d’Océ est excellente !
Beau travail, merci, @ bientôt… et pense à faire un break !
Guy
Raphaël est oldschool, il utilise le crayon, mais tu peux dessiner directement dans des logiciels tels que toon boom studio. Ça va nettement plus vite, mais il faut être familier de la tablette graphique.
Salut j’adore ton article il m’a permis de résoudre bien des problèmes et cela fais quelques temps que je suis ton blog je fais de la bande dessinée et a mon tour j’ai ouvert un blog j’aimerai que tu passe faire un tour et que tu me donnes tes impressions
ttam.over-blog.com
Amicalement
Matteo
J’aime bien ton humour.
Ton site est encore un peu vide cela dit.
Merci beaucoup pour cet article! Ça a dû être beaucoup de travail.
Je trouve l’animation magique! Ton article me donne vraiment envie d’essayer! Que me conseilles-tu au début, à animer? Et avec quel matériel? Car ce que Raphaël Desgagnés utilise a l’air très professionnel…
En tout cas, merci infiniment pour ces explications !
TU peux commencer avec une balle rebondissante, un pendule…
puis enchainer avec l’animation d’un coussin, ce genre d’objet plutôt facile à déformer, tout en lui donnant des attitudes humaines.
Oyo,
Excellent boulot comme d’habitude, merci pour ton article :).
j’ai bien ris quand j’ai vu la vidéo
Je vais attendre d’être sur d’avoir les bases bien encré avant d’attaquer l’animation par contre.
oui tu as tout à fait raison.
Mais cela ne t’empêche pas d’essayer l’animation.
Cela peut être aussi un facteur de progression.
J’essayerai une animation dans se cas la
Très bon article !
Je vais essayer d’animer une balle rebondissante.
Très bonne idée!
Merci énormément pour ce guide sur l’animation!!
Je suis passionné par le mouvement depuis mon plus jeune âge, et je pars le 15 Juillet pour Montréal, pour suivre une formation dans l’animation 2D et 3D.
Cet article est très enrichissant!
Si je n’étais pas aussi feignasse je dessinerai plus souvent!! ..
Enfin bref, cet article m’a remotivé!
Un grand Merci
haha, oui en effet.
mais peut être que les cours vont t’aider dans ce sens!
merci pour ta réponse
J’ai remarqué que tu donnais des cours de dessin ou de dessin numérique. Comptes-tu donner des cours d’animation aussi? Si oui cela pourrait m’intéresser!
Bonne soirée,
Et on ne le dit jamais assez alors : Bravo pour ton extraordinaire travail
Ce n’est pas prévu.
Je ne suis pas un expert de l’animation et manque de pratique pour enseigner.
Les prochaines formations sont annoncées sur ce fil: http://www.dessin.club/forums/forum/prochaines-formations/
Je ferai éventuellement intervenir un ami animateur, mais le plus difficile pour moi est de trouver des personnes disponibles et avec une certaine pédagogie.